De 2 största skillnaderna mellan rasterbilder (pixelbaserade) och vektorbilder
Kanske har du hört uttryck som att en bild ser “pixlig” ut eller att du behöver ha din logotyp i vektorgrafik. Vi förklarar skillnaden mellan de olika formaten, vad du ska använda dem till och till vilken applikation.
Olika bildfilstyper
Det finns två olika filtyper för bilder, rasterbilder samt vektorbilder. Dessa fungerar på olika sätt och finns i olika format för olika typer av ändamål. Låt oss förklara skillnaden.
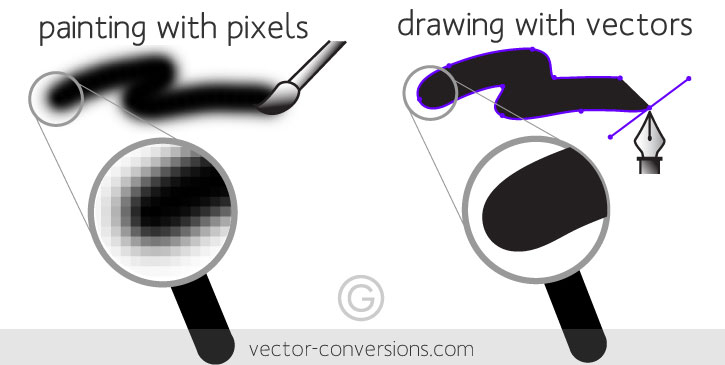
Rasterbilder
Filformat som jpg, png och gif är så kallade rasterbilder. Bilden är uppbyggd av fasta pixlar som tillsammans utgör exempelvis ett fotografi på familjen. Pixlarna har en definierad färg, position och proportion baserad på upplösningen och eftersom de är statiska kan man inte ändra storlek på bilderna utan att tappa bildkvaliteten. Skulle man dra upp en pixelbild i storlek kommer pixlarna att sträckas ut för att fylla det extra utrymmet och man ser snabbt att bilden tappar i kvalitet och blir “pixlig”.
De allra flesta fotografier eller bilder som man ser på internet använder ett rasterbildformat.
Vektorbilder
Till skillnad från de statiska rasterbildfilsformaten, där varje form och färg är knuten till en pixel, är vektorbilder ett mer flexibelt alternativ. Vektorgrafik använder ett system med linjer och kurvor som skalas i jämförelse med det totala området istället för en enskild pixel. Detta innebär att man kan förstora den ursprungliga bildens upplösning oändligt mycket utan någon förlust i kvalitet eller upplösning. SVG, EPS, AI och PDF är exempel på vektorbildfilstyper och används främst för grafik, trycksaker och tecknade illustrationer för att få skarpa resultat.
Anledningen till att man inte använder vektorgrafik till fotografier är för att ett foto innehåller mer färginformation än vad vektorbilden kan hantera.
De två största skillnaderna mellan raster och vektor
- Rasterbilder består av statiska pixlar som tappar kvalitet vid förstoring
- Vektorbilder är oändligt skalningsbara utan kvalitetsförluster

7 vanliga bildfilstyper
Det finns mängder med olika format och förkortningar när det kommer till bildfiler. Vi går igenom 7 av de vanligaste bildfilstyperna, dess olika användningsområden samt för- och nackdelar.
- JPEG (och JPG)
- PNG
- GIF
- WebP
- SVG
- EPS
JPEG/JPG — Joint Photographic Experts Group
JPEG eller JPG (kärt barn har många namn) är ett rasterbildfilsformat och en av de mest använda bildfilstyperna idag. JPEGs har förstörande komprimering vilket innebär att de minskar filstorleken, men även kvaliteten på bilderna när du använder formatet.
En JPEG använder man med fördel på webben, för profilbilder, blogginlägg och artiklar, produktbilder och liknande. Undvik dock detta format för infografik eller bilder med viktig information.
De flesta sociala medierna idag (som Metas plattformar) har automatisk konvertering till JPEG när man laddar upp bilder på plattformen. De använder även unika sociala medie- bildstorlekar för att styra upplösningen på bilderna.
PNG — Portable Network Graphics
Även PNG är rastergrafikformat men till skillnad från JPEG så stödjer PNG förlustfri komprimering, vilket innebär att filen bibehåller detaljer och kontrast mellan färger.
Detta gör PNG till ett utmärkt val för infografik, skärmbilder eller annan grafik som innehåller både text och bild. Med en PNG fil kan du även spara ut din bild/grafik med transparent bakgrund, vilket var helt revolutionerande när PNG lanserades 1995.
Förlustfri komprimering innebär också att filen blir större. Använd därför inte PNG för högupplösta bilder till webben, då blir filerna på flera megabyte och kan sakta ner hastigheten på din webbplats och därmed påverka hur sidan presterar.
En skärmbild på Rabadangs LinkedIn sida i PNG

GIF — Grafik Interchange Format
GIF tillhör också rasterbildfilsformatet och är mest känt för animerade bilder. Den använder förlustfri komprimering precis som en PNG samt kan sparas med transparent bakgrund. En GIF ”begränsar” bilden till 8 bitar per pixel samt en begränsad palett med 256 färger vilket gör filerna små och passande för webben.
Giphy är en stor källa till roliga memes och andra symboler i GIF format som kan användas digitalt på olika sätt. Visste du att du kan skapa och ladda upp dina egna GIFar på Giphy?

WebP
WebP är ett relativt nytt rasterbildformat framtaget av On2 Technologies – ett företag som förvärvats av Google – 2010. Målet med formatet var att skapa komprimerade bilder med minimal kvalitetsförlust. På så vis kan man öka webbplatsens hastighet utan att kompromissa med kvaliteten på sina bilder. Genom att öka hastigheten på sin webbplats bidrar man också till en ökad användarupplevelse samt ökar chansen till en bättre ranking i sökmotorerna.
WebP har även vidareutvecklats för att fungera med transparent bakgrund samt animationer vilket innebär att den även utmanar GIF formatet. Med en WebP animation kan man dra ner filstorleken ytterligare utan att dra ner kvaliteten.
Viktigt att ha i åtanke är dock att WebP formatet främst är framtaget för att användas digitalt på webben, det är inte lika aktuellt om man arbetar offline med sitt material.
SVG — Scalable Vector Graphics
Scalable Vector Graphics-filformat, eller skalbar vektorgrafik, utvecklades av W3C för att korrekt återge tvådimensionella vektorgrafikbilder i webbläsaren.
SVG är inte beroende av pixlar till skillnad mot ett rasterformat som JPEG. Det använder istället XML-text för att beskriva former och linjer på ett liknande sätt som matematiska ekvationer skapar grafer. Detta innebär att du kan skala upp SVG-bilder oändligt utan någon förlust av kvalitet, vilket gör dem ideala för logotyper, ikoner, enkla illustrationer, och allt annat där du vill vara fritt skalbar med din responsiva design.
Om du använder WordPress, finns det möjligheter att aktivera WordPress SVG-stöd för din webbplats. Kolla med din utvecklare eller läs mer på WordPress webbplats.
EPS — Encapsulated Postscript
EPS är en vektorbildfil som används mest för professionellt och högkvalitativt tryck. Exempelvis stora affischer eller annat marknadsmaterial. Precis som SVG-filer är EPS ett textbaserat dokument som konstruerar former och linjer med kod, i stället för att mappa pixlar och färger. EPS passar dock bäst för högupplösta utskrifter och SVG-filer är bäst för digitalt användande.
EPS-formatet togs fram av Adobe i slutet av 1980-talet för att kunna kombinera bilder och grafik med textdominerande dokument, och blev en industristandard för många skrivare.
PDF — Portable Document Format
PDF — ett tillförlitligt format som används som standard i de flesta organisationer idag när det kommer till att spara och dela slutliga versioner av dokument. PDF-filer är baserade på samma PostScript-språk som driver EPS vektorbildfiler och används även för att spara både bilder och illustrationer, formatet möjliggör även integrering av hyperlänkar och andra interaktiva element.
PDF har med tiden börjat ersätta EPS filer för tryck då de kan innehålla samma typ av information men erbjuder även ett enkelt och tillförlitligt sätt att visa och utväxla dokument, oberoende av program, maskinvara eller operativsystem. Moderna webbläsare har oftast ett inbyggt system för att kunna öppna och läsa PDF-filer.
Vilken bildtyp passar bäst?
Det finns en mängd olika bildfilstyper inom både raster och vektor, men förhoppningsvis har du nu fått en tydligare bild av vilken bildtyp som passar bäst till olika typer av användningsområden.
Om du känner dig osäker finns vi såklart här för dig, välkommen att kontakta oss på Rabadang om du har frågor eller funderingar.